
Understanding Your Audience
To craft a website that truly resonates, conducting thorough research to pinpoint the demographics, preferences, and behaviors of your target audience is essential. By utilizing surveys, interviews, and analytics tools, invaluable insights can be gathered directly from your users. Creating detailed user personas to represent different audience segments allows for more tailored design decisions. Continuously testing and iterating your designs based on user feedback ensures your website consistently meets their needs and expectations.
Conducting User Research
Conducting user research is crucial in understanding the needs and behaviors of your target audience, guiding your design decisions effectively. By utilizing methods such as surveys, interviews, and usability testing, you can gain valuable insights into user preferences and pain points. Analyzing the data collected from this research uncovers trends and patterns that inform your user experience strategies. Involving users early and often in the design process ensures that the final product is user-centered and meets their expectations, ultimately leading to a more successful and engaging website.
Creating User Personas
User personas play a crucial role in understanding the target audience's needs, behaviors, and goals. By creating detailed personas, designers can make informed decisions that ensure the final product aligns with user expectations. These personas should be grounded in real data collected from user research to accurately represent the audience. Regular updates to these personas are essential to maintain their relevance as user needs and market conditions evolve. This approach not only guides effective design decisions but also fosters a dynamic and user-centric web experience.
Designing Intuitive Menus
Ensuring that menu items are clearly labeled and organized in a logical hierarchy significantly facilitates easy navigation for users. By incorporating familiar icons and terminology, you help users quickly understand menu functions without a steep learning curve. Additionally, implementing responsive design principles guarantees that menus remain accessible and user-friendly across all devices and screen sizes. Visual cues, such as highlights or breadcrumbs, can further guide users by showing their current location within the menu structure, creating a seamless and intuitive browsing experience.
Implementing Breadcrumbs
Breadcrumbs significantly enhance user experience by providing a clear navigational path, making it easier for users to understand their location within the website. This feature not only supports intuitive navigation but also helps in organizing content hierarchically. By allowing users to quickly backtrack to previous pages, breadcrumbs improve overall website usability. Moreover, implementing breadcrumbs can help reduce bounce rates, encouraging visitors to explore more of the site with ease.
Streamlining Navigation
Streamlining your website’s navigation ensures users can easily and intuitively access key information with minimal clicks. A clear and consistent menu structure across all pages helps visitors quickly understand the layout and find what they need without hassle. Descriptive labels for navigation links provide clarity on where each link will lead, enhancing the user experience. Additionally, incorporating a prominently placed search bar allows users to efficiently locate specific content, making their journey through your site seamless and satisfying.
Utilizing White Space Effectively
Utilizing white space effectively can significantly enhance the readability and visual appeal of your web design. Proper use of white space helps create a balanced and organized layout, making it easier for users to navigate through the content. By drawing attention to important elements and calls to action, white space improves overall user engagement and interaction. Additionally, incorporating enough white space in your design reduces cognitive load, making the user experience more pleasant and less overwhelming. This strategic use of space not only beautifies your site but also ensures it’s user-friendly and engaging.
Prioritizing Content Through Size and Color
Using larger font sizes for headings and crucial information effectively draws users' attention to key content, ensuring they don't miss important details. Applying contrasting colors to vital elements can make them stand out, guiding users smoothly through your website. Consistently utilizing a color hierarchy helps users easily differentiate between primary and secondary content, enhancing their overall experience. Additionally, matching the size and color of interactive elements like buttons and links with their importance boosts usability and encourages user interaction. These practices collectively create a cohesive and engaging user experience that keeps visitors engaged and informed.
Adapting to Various Screen Sizes
Ensuring all web elements are responsive to different screen sizes is crucial for providing a consistent user experience. Utilizing flexible grid layouts and scalable images helps maintain the design integrity across various devices, ensuring that your site looks great whether on a smartphone, tablet, or desktop. Implementing media queries allows you to apply tailored styles for specific screen dimensions and orientations, enhancing usability. Regularly testing your website on multiple devices and screen sizes is essential to identify and address any potential usability issues, ensuring a seamless and engaging experience for all users.
Ensuring Touchscreen Accessibility
Designing touch targets to be at least 44x44 pixels ensures they accommodate different finger sizes, making interactions smoother and more accessible. Sufficient spacing between interactive elements prevents accidental touches, enhancing user accuracy and satisfaction. High-contrast colors and clear fonts improve visibility under various lighting conditions, ensuring users can easily read and interact with the interface anytime, anywhere. Incorporating intuitive and consistent gesture-based navigation options across the application further enhances usability, providing a seamless and engaging user experience.
Visual Hierarchy and Layout
Visual hierarchy plays a pivotal role in helping users swiftly navigate and comprehend content by emphasizing elements according to their significance. Effective layout design ensures that the most crucial information is prominently displayed, guiding users naturally through the webpage. By utilizing elements like size, color, and contrast, essential components stand out, enhancing the overall visual hierarchy. Consistent spacing and alignment in layout design contribute to a clean and organized appearance, significantly boosting website usability. This approach not only makes the site aesthetically pleasing but also ensures a seamless user experience.
Compressing Images and Files
Reducing the size of images and files can significantly improve website loading speed and overall user experience. Tools like Photoshop or online compressors help maintain image quality while effectively reducing file sizes. Web designers should strike a balance between quality and file size to ensure both optimal performance and visual appeal. Incorporating compressed images and files into your design workflow not only leads to faster load times but also enhances usability for site visitors, creating a more seamless and satisfying browsing experience.
Minimizing HTTP Requests
Reducing the number of HTTP requests can significantly improve your website's loading speed and overall performance. By optimizing and combining files like CSS, JavaScript, and images, you minimize the browser's need to make multiple requests, speeding up load times. Techniques such as lazy loading, asynchronous loading, and resource caching further cut down on unnecessary HTTP requests, making your site more efficient. Streamlining your website's design by removing unused or redundant resources ensures a smoother, faster user experience, keeping visitors engaged and satisfied.
Using ARIA Landmarks
ARIA landmarks significantly enhance web accessibility by offering semantic information about the structure of a webpage. These landmarks improve navigation for users relying on screen readers, fostering a more inclusive web experience. Proper implementation of ARIA landmarks aids in organizing web content, making crucial sections easily identifiable. By enabling more efficient and intuitive interaction with a website's content, ARIA landmarks contribute to a better overall user experience.
Providing Text Alternatives for Non-Text Content
Providing text alternatives for images ensures accessibility for visually impaired users, enhancing inclusivity across your site. By including descriptive alt text for non-text content, you not only improve the overall user experience and engagement but also boost SEO performance and search engine indexing. Text alternatives for multimedia content like videos and audio further enrich the user experience, making your site more engaging and informative. Additionally, offering these alternatives benefits users with slow internet connections or those using text-only browsers, allowing them to access your content effectively.
Incorporating Microinteractions
Microinteractions enhance user engagement by providing immediate feedback on user actions, making the interface feel more responsive and intuitive. Incorporating these tiny, yet powerful elements can significantly improve user satisfaction, as they guide users through complex processes with subtle hints and cues. By integrating well-designed microinteractions, you create a more polished and enjoyable user experience, setting your website apart from competitors. This attention to detail not only differentiates your site but also fosters a deeper connection with your audience, encouraging them to interact more and stay longer.
Designing Effective Call-to-Actions (CTAs)
Designing effective Call-to-Actions (CTAs) hinges on clear and concise wording that communicates the desired user action. Visually, effective CTAs should stand out with a contrasting color and prominent placement on the webpage to catch the user's eye instantly. Adding elements of urgency or scarcity, like limited-time offers, can further boost their effectiveness by prompting immediate action. To ensure your CTAs resonate best with your audience, conducting A/B testing with different variations of designs and texts is crucial, as it identifies the most compelling approaches.
Responsive and Mobile-Friendly Design
Adapting your website seamlessly to different screen sizes involves utilizing flexible grids and layouts, ensuring a fluid and responsive design. By optimizing images and media, you can achieve faster loading times on mobile devices, significantly enhancing the user experience. Incorporating touch-friendly navigation elements and larger buttons improves usability on smartphones and tablets, making interactions smoother and more intuitive. Additionally, testing your design across various devices and browsers ensures a consistent and accessible user experience, regardless of how visitors access your site.
Loading Speed Optimization
To enhance loading speed and provide a seamless user experience, it's critical to minimize HTTP requests by combining files and employing CSS sprites. Optimizing images through compression and proper formatting ensures quick page loading, while leveraging browser caching allows static files to be stored locally, reducing the need for reloading on subsequent visits. Additionally, using a content delivery network (CDN) efficiently distributes content and reduces latency, offering a faster and more responsive experience for global users. Implementing these strategies collectively boosts website performance, keeping visitors engaged and satisfied.
Accessibility Considerations
Implementing accessible web design ensures that users with disabilities can navigate and interact with your site effectively. By using semantic HTML, you provide better context and meaning to assistive technologies like screen readers, making the content more understandable. Ensuring color contrast ratios meet accessibility standards aids users with visual impairments, allowing them to read and interact with your site without difficulty. Additionally, providing alternative text for images and multimedia content ensures that information is accessible to users who rely on screen readers, thereby enhancing the overall inclusivity of your website.
Interactive Elements and Feedback
Incorporating interactive elements like buttons and sliders enhances user engagement, making the browsing experience dynamic and enjoyable. Providing immediate feedback, such as highlighting selected options or displaying success messages, significantly boosts usability and user satisfaction. Ensuring these interactive elements are both responsive and intuitive helps users navigate the website effortlessly, instilling confidence in their interactions. Additionally, employing visual cues and animations for these elements not only makes the site more visually appealing but also guides users smoothly through their journey.
A great website is more than just design—it’s a seamless blend of creativity, functionality, and user experience.





Need any further assitance?
Feel free to reach out for any inquiries or assistance.
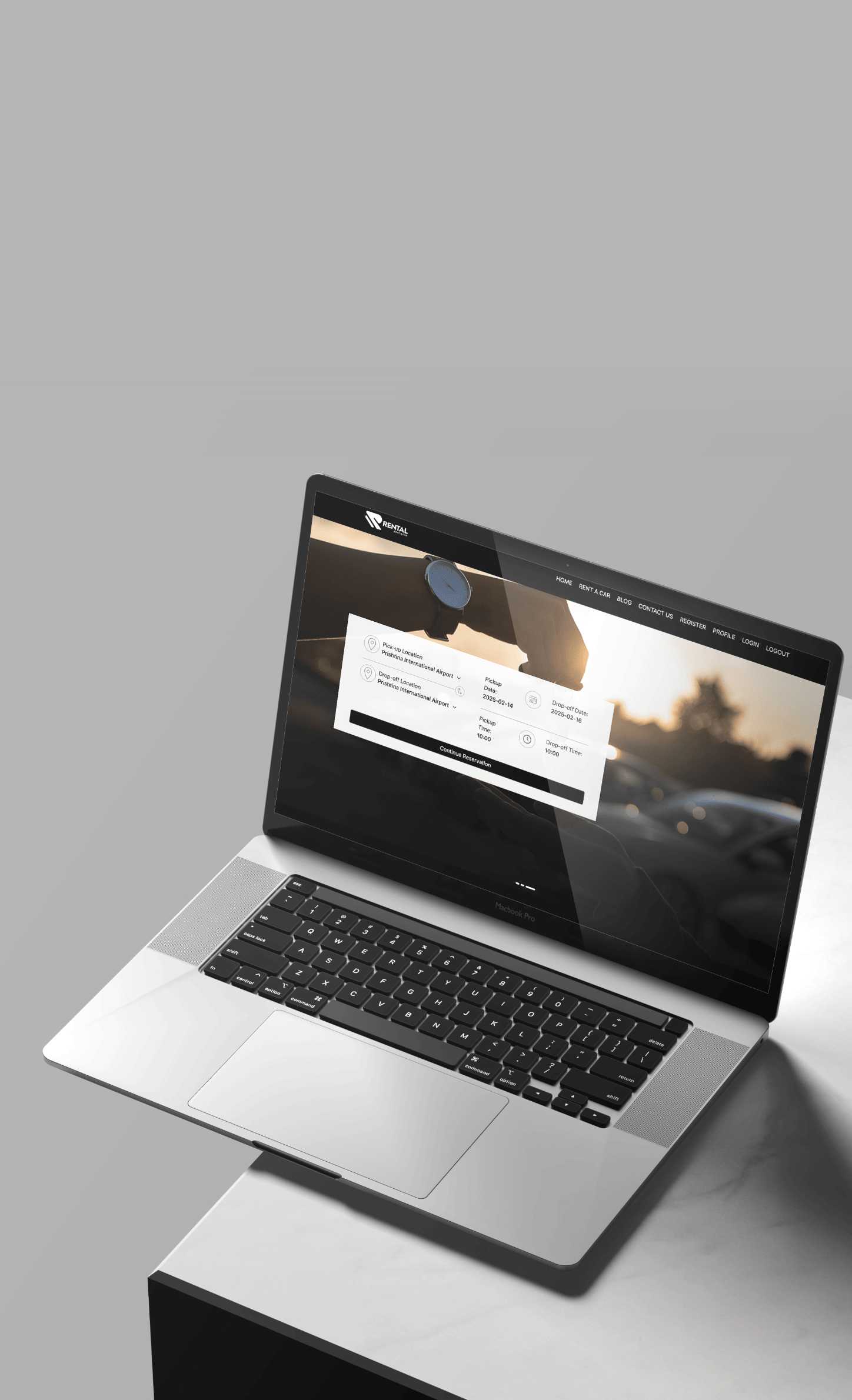
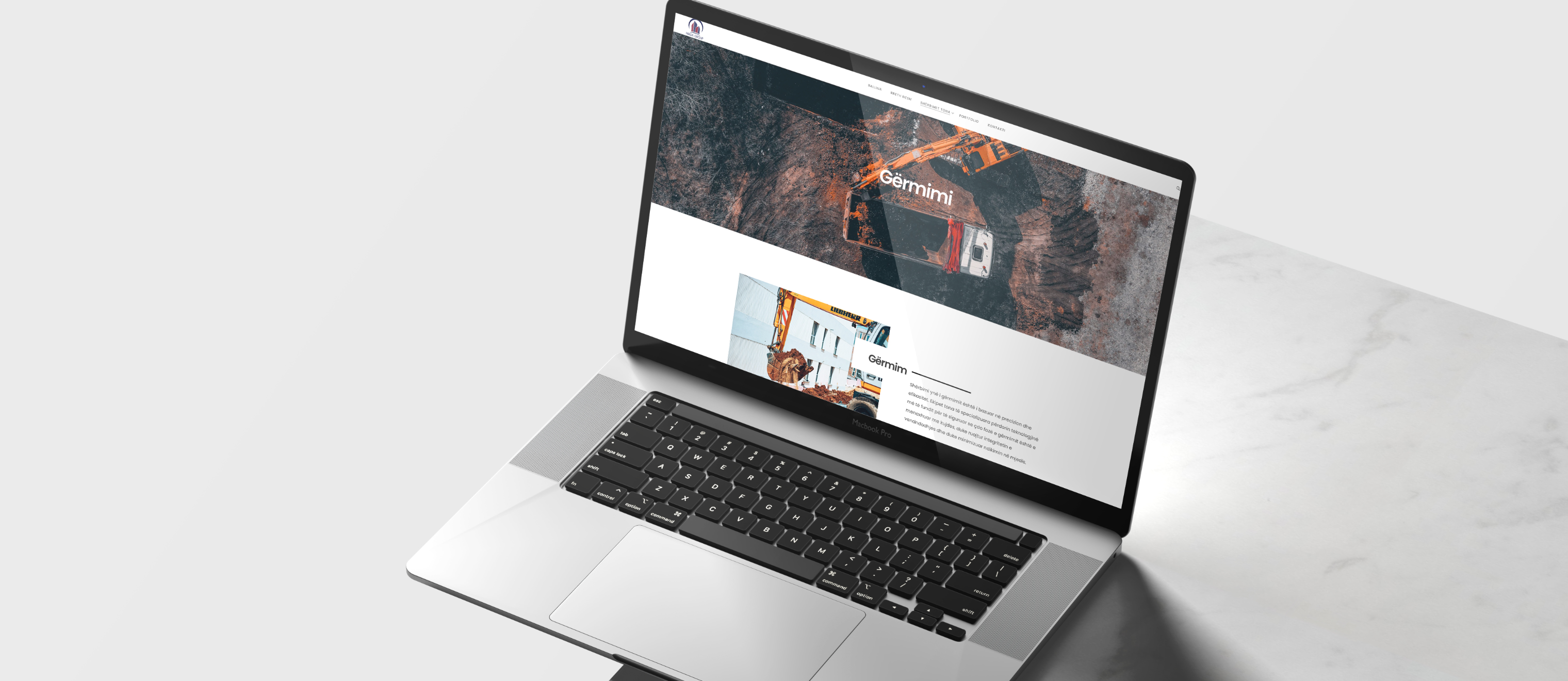
Book an appointment nowPROJECTS
Showcase of our recognized
work
Our collaborative approach ensures that we truly understand our clients unique requirements and challenges.
- Managed Services and Products
- Flexibility and Adaptability
- Competitive Advantage
-
10+ Years
Field Experience
-
250+ Projects
Done Around World
-
99%
Client Satisfaction
-
2022+ Year
Established On
-
5 Mins
Response Time